
Editor’s note: This blog was updated by Clara Ekekenta in December 2025 to reflect the latest performance landscape across Angular, React, and Vue, including updates on signals-based reactivity, bundle size, hydration, and SSR tooling.

In this article, we’ll explore how React, Angular, and Vue.js continue to dominate the frontend ecosystem, and how the performance conversation around them has evolved. While these frameworks are still the top three open-source choices, the focus in 2025 has shifted away from basic component logic toward reactivity models, hydration strategies, and compiler-driven performance optimizations.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
zone.js and delivering roughly 20–30% runtime performance gainsinject() pattern, making it a strong fit for large, multi-team enterprise applications that value consistencyuse() hook, automating memoization and reducing the need for manual useMemo and useCallback usageThe question of how easy a framework is to build with still comes down to the same fundamentals: scaffolding, conventions, developer experience, and the learning curve. What’s changed with recent releases is how each framework approaches these tradeoffs. Angular 20, React 19.2, and Vue 3.5 have all smoothed over long-standing friction points, but they continue to optimize for very different types of teams and workflows.
use() hook removes much of the need for manual optimization, allowing teams to achieve strong performance without reinventing common patternsAngular continues to offer the most “everything included” developer experience, with a built-in CLI, routing, forms, HTTP client, dependency injection, testing tools, and a strongly recommended architecture. With Angular 20’s move toward a zoneless model and a more mature Signals API, teams get clearer state flows and fewer global side effects.
The learning curve remains steep for developers unfamiliar with TypeScript and RxJS. The tradeoff is a highly predictable structure, fewer architectural debates across large teams, and tangible gains from TypeScript-first design, reduced boilerplate, and standardized scaffolding via ng new.
When to choose Angular – Large, multi-team environments with strict architectural requirements, complex enterprise applications, and a need for a uniform, opinionated developer experience across teams.
React remains the default choice for many new applications thanks to its massive ecosystem and the growth of meta-frameworks like Next.js and Remix. With React 19.2, the compiler and use() hook remove much of the manual optimization work, reducing useMemo and useCallback antipatterns, simplifying async data handling, and enabling smarter automatic batching.
The learning curve is moderate. JSX tends to feel natural once adopted, though React introduces more conceptual surface area through hooks, server components, and client–server boundaries.
When to choose React – Projects that need broad ecosystem support (mobile, web, hybrid), when you value flexibility and many mature third-party solutions, or when meta-framework features (RSCs, ISR) are important.
Vue continues to offer the lowest barrier to entry. It can be progressively introduced into an existing site, used to enhance specific parts of a page, or scaled up into a full SPA. With Vue 3.5, ongoing refinements to the Composition API and compiler-driven DOM updates through Vapor Mode previews further narrow the performance gap with React and Angular.
Thanks to its gentle learning curve, familiarity with HTML templates is often enough to get started, making Vue the fastest framework to onboard for many teams. Vue-based templates or create-vue make setup quick, while Nuxt remains the preferred choice for SSR and hybrid applications.
When to choose Vue – Small-to-medium applications, rapid prototyping, teams that prioritize strong DX and ease of adoption, or projects that may gradually evolve into larger systems.
Reactivity is now the primary performance battleground in 2025. Angular 20’s Signals paired with a zoneless architecture, React 19.2’s compiler-assisted batching, and Vue 3.5’s fine-grained reactivity all aim to eliminate unnecessary work, but they achieve this through very different models.
Angular’s Signals-based reactivity removes the need for zone.js and shifts change detection toward explicit dependency tracking. This approach reduces global side effects and, according to internal benchmarks, delivers roughly 20–30% faster UI updates.
Example:
import { signal, computed } from '@angular/core';
const count = signal(0);
const doubled = computed(() => count() * 2);
count.set(1); // triggers only dependents
Perf trace (Zoneless):
Before (Zone.js): ~1.5ms per update After (Zoneless): ~0.9–1.1ms per update
React 19.2 batches all state updates automatically, even in promises and event handlers, and the new compiler eliminates many unnecessary re-renders via structural memorization.
Example (with jsx):
setA(1); setB(2); // React 19.2 batches this automatically → 1 render, not 2
Perf trace (Auto-batching)
React 18: 2–4 renders per async chain React 19.2: 1 render consistently
Vue tracks reactivity at the property level, not per component, so updates are ultra-targeted. Vapor mode (preview) goes further by compiling components into direct DOM operations for even smaller update costs.
Example:
import { ref, computed } from 'vue';
const count = ref(0);
const doubled = computed(() => count.value * 2);
count.value++;
Perf trace (Fine-grained deps)
Vue 3.5: Updates only subscribed DOM nodes Vapor Mode: Sub-1ms DOM patching on small components
Bundle size and hydration time now matter as much as raw rendering speed, especially for edge-rendered and mobile-first apps. Angular 20, React 19.2, and Vue 3.5 show clear differences in default output size, tree-shaking efficiency, and hydration latency.
Bundle size comparison (minified, no polyfills)
Vue 3.5
React 19.2
Angular 20
Hydration trace example
Simple SSR page with a button and counter:
Vue 3.5 (Nuxt): hydrate → 32ms React 19.2 (Next): hydrate → 51ms Angular 20 (Universal): hydrate → 89ms
DX improvements in modern frameworks increasingly have direct performance effects. Angular v21’s Signal Forms reduce template churn, React’s new error boundaries stabilize rendering, and Vue’s Teleport optimizes DOM portals.
Angular’s emerging Signal forms simplify form state, eliminate heavy control classes, and reduce change detection noise. Angular 15 style:
form = new FormGroup({
name: new FormControl('')
});
Signal Forms (v21 preview):
form = signalForm({ name: '' });
Performance impact
React 19.2’s updated error boundaries and compiler-assisted stability reduce re-renders during failure and recovery states.
Example (New boundary pattern)
<ErrorBoundary fallback={<Retry />}>
<Dashboard />
</ErrorBoundary>
Performance impact
use() patternVue’s Teleport API moves DOM nodes without re-rendering parent components, reducing layout thrash for modals, drawers, and overlays.
Example:
<Teleport to="#modal-root"> <Modal /> </Teleport>
Performance impact
Framework choice increasingly comes down to how well it integrates with modern tooling. TypeScript 5.6+, Vite 6, AI-assisted development, and the surrounding meta-framework ecosystem all play a role. In 2025, React continues to dominate meta-framework adoption, Angular is steadily tightening its CLI and build pipeline, and Vue offers the smoothest Vite-native developer experience.
All three frameworks support key TypeScript 5.6 features such as isolated declarations, faster incremental builds, and decorator stability, but the depth of integration varies.
Angular is the most TypeScript-centric of the three, with its compiler and CLI tightly coupled to TS. The move to Signals also reduces reliance on complex RxJS typing patterns, with strict mode recommended for the best template type inference.
React’s TypeScript experience depends heavily on the surrounding tooling, whether that’s Vite, Next.js, or a custom setup. React 19’s compiler improves inference for JSX and hook return types, though enterprise configurations still tend to be more involved.
Vue offers strong TypeScript ergonomics through Volar and <script setup>. Single File Components compile into typed render functions with minimal configuration, making Vue the easiest entry point for teams new to TypeScript.
Vite 6 has become the default build tool for Vue and React, with Angular 20 offering partial but rapidly improving support. Each framework approaches build tooling differently, reflecting their broader design goals and ecosystem maturity.
AI-assisted tools increasingly shape modern development workflows by automating repetitive tasks, generating code, improving quality, and offering intelligent guidance across the lifecycle. Each framework supports these ecosystems differently, influencing how effectively teams can integrate AI into their day-to-day development.
Meta-frameworks extend the capabilities of core UI frameworks like Vue, React, and Angular by adding higher-level features for building more complex and production-ready applications. Below, we outline how each framework fits into and supports its surrounding meta-framework ecosystem.
A framework’s long-term performance story is closely tied to the strength and momentum of its community. Adoption, contributor activity, and release velocity influence everything from ecosystem tooling to bug resolution times; these are factors that directly shape real-world performance outcomes.
React continues to dominate the community landscape by a wide margin. With 230k+ GitHub stars and over 25 million weekly npm downloads, React’s sheer usage volume drives a fast-moving ecosystem where optimizations, compiler experiments, and meta-framework innovations appear at a rapid pace.
This momentum translates into practical performance advantages: issues are identified quickly, third-party libraries iterate faster, and new features like React Compiler and use() gain ecosystem support almost immediately.
An interesting thing about React’s ecosystem is the number of libraries and frameworks that are built on top of it. React is not just a great tool itself, but it is also the foundation of performant frameworks like Next.js, Gatsby, Preact, React Native, and Remix, all of which are highly performant. In fact, the React team officially recommends React-powered frameworks as the starting point for building applications.
Angular shows a different but equally meaningful pattern. Its community is smaller, around 92K GitHub stars and 2 million weekly downloads, but highly structured. Google’s stewardship ensures predictable release cycles and thorough RFC processes.
This stability matters for enterprise teams who value long-term maintenance guarantees and consistent performance behavior across major versions. Angular’s open issues and pull request activity show steady velocity, with spikes around milestone releases like v20’s signal adoption.
One of the key factors contributing to Angular’s success is the strong community and ecosystem support it offers. Its ecosystem provides troubleshooting assistance and support in the form of blog posts, videos, sample projects, templates, and other learning materials.
Angular’s community also boasts a wide range of third-party libraries and tools that enhance the development experience. These libraries provide additional functionalities, components, and utilities that we can integrate into our applications.
Vue’s community sits between the two in size but often leads in enthusiasm. With 45K GitHub stars and 4 million weekly downloads, Vue benefits from a passionate contributor base that rapidly experiments with new patterns, most recently around vapor mode and compiler-level optimizations.
While smaller, Vue’s community maintains one of the highest satisfaction ratings in the ecosystem (per the latest State of JS), reflecting strong alignment between user expectations and framework evolution.
Vue’s community provides several custom solutions and packages for Vue 2 and Vue 3. Some great third-party libraries from the Vue ecosystem include Pinia for state management and vee-validate for form validation.
By default, Angular runs applications in the browser and renders views directly in the DOM. Client-side rendering can introduce drawbacks, including slower initial load times and limited visibility for search engine crawlers. To address this, Angular supports server-side rendering through Angular Universal, its official SSR solution.
Angular Universal renders applications on the server using Node.js and sends pre-rendered HTML to the browser. This allows users to see the page structure immediately, rather than waiting on a blank screen while JavaScript loads and executes.
Server-side rendering improves SEO, enables richer social media previews, and generally enhances perceived performance and user experience, while also contributing to better overall application performance.
Similar to Angular, React also supports client-side rendering. The server sends a bare-bones HTML file to the client that includes a reference to a JavaScript bundle containing the React.js code. The client then fetches this bundle, which includes the necessary components and logic to render the page.
React’s client-side rendering suffers from the same pitfalls as Angular. However, we can address them by working with server-side rendering. We can also opt for SSR by using frameworks like Next.js and Gatsby, which provide out-of-the-box SSR capabilities.
While it is not technically SSR, we can also take advantage of servers by working with React Server Components. They allow us to write server-side code, like database queries, directly in React components. This approach reduces the amount of data that must be transferred between the client and server, resulting in improved performance and faster loading times.
Like Angular and React, Vue also supports client-side rendering and server-side rendering. With client-side rendering, the entire rendering process is done on the client, which requires more processing power and memory compared to server-side rendering. This can lead to slower initial page load times and affect performance, especially for larger applications.
We can enable SSR in Vue applications by manually adding custom SSR functionality with Express or by working with Nuxt.js, which provides out-of-the-box SSR support.
One of the key factors contributing to Angular’s success is the strong community and ecosystem support it offers. Its ecosystem provides troubleshooting assistance and support in the form of blog posts, videos, sample projects, templates, and other learning materials.
Angular’s community also boasts a wide range of third-party libraries and tools that enhance the development experience. These libraries provide additional functionalities, components, and utilities that we can integrate into our applications.
Some great third-party libraries that the community has produced include Angular Material for UI components, NgRx for state management, and ngx-translate for internationalization.
One thing that stands out from React’s history and creation is the power of open source projects and an active community. React’s ecosystem provides a vast array of third-party libraries and tools that extend its functionality and make it easier to create performant applications.
This ecosystem includes Redux Toolkit and Zustand for state management, React Router (and TanStack Router) for routing, React Hook Form for form validation, and Tailwind CSS or styled-components for styling.
An interesting thing about React’s ecosystem is the number of libraries and frameworks that are built on top of it. React is not just a great tool itself, but it is also the foundation of performant frameworks like Next.js, Gatsby, Preact, React Native, and Remix, all of which are highly performant. In fact, the React team officially recommends React-powered frameworks as the starting point for building applications.
Vue has a thriving ecosystem with a wide range of third-party libraries and plugins available for extending its functionality. These libraries cover everything from state management to routing, making it easy for developers to find solutions to common problems and enhance their development workflow.
Vue’s community provides several custom solutions and packages optimized for Vue 3 and the Composition API. Some great third-party libraries from the Vue ecosystem include Pinia for state management and vee-validate for form validation.
The tech ecosystem offers a myriad of tools to enhance frontend framework performance and streamline development. Let’s explore some of these tools for Angular, React, and Vue.
Architecture patterns play a crucial role when it comes to performance. Let’s explore the impact popular architecture patterns have on the Vue, React, and Angular frameworks and how the patterns help enhance performance and efficiency.
Flux is an architecture pattern that focuses on unidirectional data flow. It separates the application into four main components: actions, stores, views, and the dispatcher. This pattern ensures that data flows in a single direction, making it easier to understand and manage an application’s state. When implemented correctly, Flux can provide enhanced performance.
One of the major advantages of Flux is its ability to efficiently handle complex data flows. By using a central dispatcher, data changes are propagated throughout the application predictably. This eliminates the need for complex data synchronization and reduces the chances of data inconsistencies. As a result, the application becomes more responsive and performs better.
Flux’s unidirectional data flow also simplifies debugging and testing. Because data changes occur predictably, it becomes easier to identify and fix any issues or bugs that may occur.
The MVC pattern separates the application into three components: the model (data and business logic), the view(presentation layer or user interface), and the controller (manages the interaction between Model and View).
MVC can also enhance the performance of frontend frameworks by providing a clear separation of concerns. Each component has its own responsibility, making the codebase more modular and maintainable. This allows us to easily update or modify specific components without affecting the entire application, making our applications more scalable and efficient.
MVC also promotes code reusability. By separating the application into different components, we can reuse existing models, views, and controllers across different parts of the application. This reduces the amount of redundant code and improves performance.
MVVM is a pattern that separates the application’s data (Model) from the UI logic (View) using an intermediary component called ViewModel. The ViewModel acts as a bridge between the View and the Model, allowing for seamless data binding and synchronization. This pattern helps in decoupling the UI from the underlying data, making it easier to manage and test the code.
One of the key advantages of the MVVM architecture pattern is its two-way data binding feature. It ensures that any changes made in the View will automatically update the underlying data in the Model, and any changes in the Model will be reflected in the View. This eliminates the need for manual data synchronization, reduces the chances of bugs, and improves performance by reducing the amount of code needed for data manipulation.
<h2id=”performance-comparison-sample-apps”>Performance comparison for sample apps built with Angular, React, and Vue
Let’s use PageSpeed Insights to analyze the Core Web Vitals (CWVs) of landing pages built with Vue, React, and Angular to understand their performance differences. Grab the source code for the landing pages from their respective GitHub repositories: Angular, React, and Vue. We will work with Angular v13, React v18, and Vue 3
Here are the links to the live versions of the landing pages:
Here’s an image of the landing page:

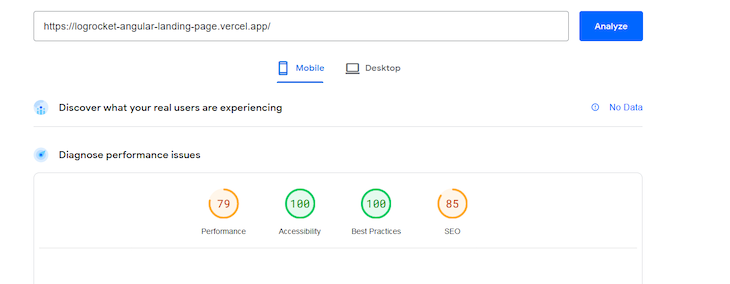
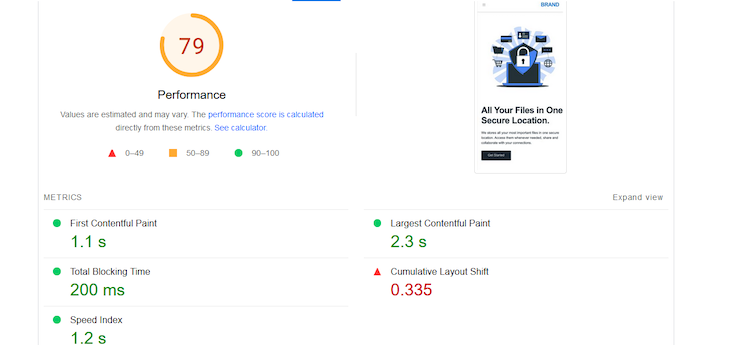
And here is an audit of Angular’s landing page performance:


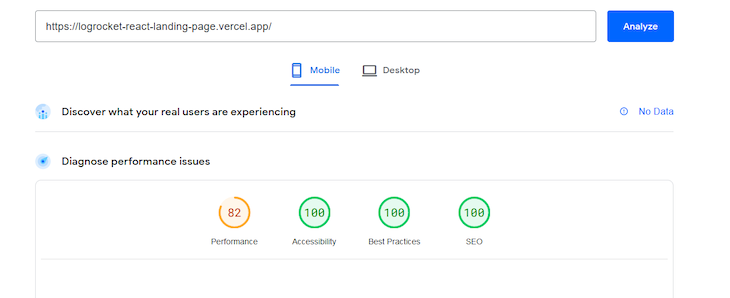
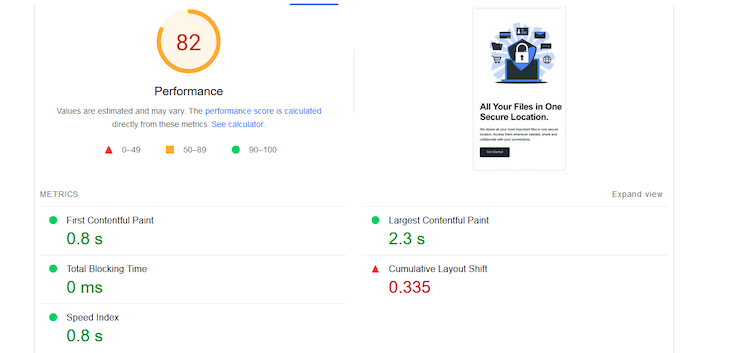
Here’s an audit of React’s landing page performance:


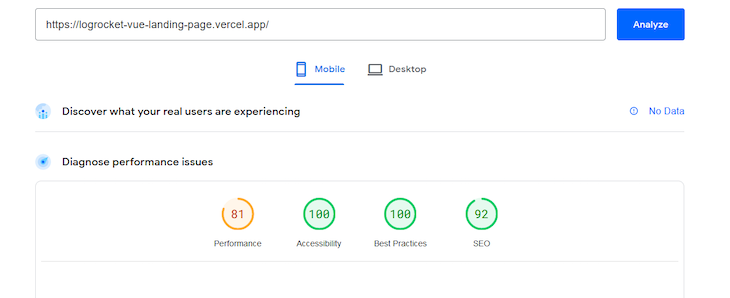
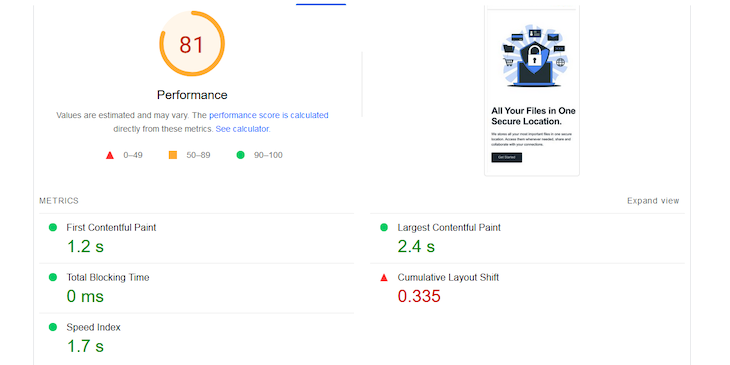
Finally, here is an audit of Vue’s landing page performance:


Even though the code for the landing pages is exactly the same, the results from their performance audits are different. Let’s explore the performance data in detail:
Let’s explore some optimization techniques we can utilize when developing applications with these frameworks.
useMemo Hook to cache the results of expensive function calls. This avoids unnecessary re-renders and ensures that the cached result will be returned, except if the function’s dependencies changedefineAsyncComponent methodwindow.scroll and @mouseover to avoid performance lags. We can perform the optimization by using the debounce function, which limits the number of times events are processedWhile these three frameworks are great, there are different scenarios and reasons why development teams may want to migrate from one to another. Let’s briefly explore some steps to work with when migrating.
Now that we’re all familiar with these frameworks, their functionality, and the experience, how do you decide which is best for your needs? We’ve dissected the criteria, the best choice, and why.
| Criteria | Best Choice | Why |
|---|---|---|
| Enterprise scalability | Angular 20+ | Predictable architecture, strong TypeScript alignment, signals + zoneless mode for stable performance, long-term maintenance guarantees. |
| Rapid prototyping & fast iteration | Vue 3.5 | Lightweight (~20KB), fine-grained reactivity, Vapor Mode previews, minimal boilerplate for quick builds. |
| Ecosystem breadth & flexibility | React 19 | Largest ecosystem (Next.js, Remix, Expo), rapid library evolution, automatic batching, strong community momentum. |
Here’s a side-by-side comparison of their features, ideal team size, use cases, language support, and learning curve. This detailed table should help you make a more informed decision going forward.
| Feature | Vue.js | Angular | React |
|---|---|---|---|
| Primary use case | Small to medium applications | Large-scale enterprise applications | Wide range, from websites to enterprise apps |
| Language support | JavaScript | TypeScript (with JavaScript support) | JavaScript |
| Learning curve | Low, easy to learn | Steep due to reliance on RxJS and framework conventions | Moderate, especially with JSX and ecosystem choices |
| Built-in tools | Fewer built-in tools, relies more on third-party libraries | Comprehensive set (routing, forms, HTTP, CLI) | Fewer built-in tools, but highly flexible via libraries |
| Rendering | SSR via Nuxt.js | SSR via Angular Universal | SSR via Next.js, Gatsby, React Server Components |
| State management | Pinia, Vuex | NgRx | Context API, Redux, MobX |
| Performance optimization | Lazy loading, event handling optimization | AOT compilation, OnPush change detection | Memoization with useMemo, immutable state patterns |
| Community and ecosystem | Thriving, but smaller than React | Strong enterprise-focused ecosystem | Vast ecosystem with extensive community support |
| Mobile development | Vue Native (deprecated) | Possible, but not mobile-first | React Native for cross-platform mobile apps |
| Bundle size (gzipped) | 34.7 KB | 62.3 KB | 44.5 KB |
Some major changes and performance improvements in Angular include the introduction of Signals — a new state management solution inspired by Solid.js — making inputs required, and automatic route param mapping.
Likewise, React 19.2 has many new features and performance improvements, like concurrent mode, server components, automatic batching, and a new start transition API that make our applications more responsive. All of these new features provide improved performance and scalability.
The Vue team also made some major updates with the release of Vue 3.5 making it faster, smaller, and more maintainable. The updates include improving rendering performance, adding the composition API, and introducing simpler state management with Pinia, which is now the official state management solution.
Frontend performance in 2026 is shaping up to be defined less by framework choice and more by convergence around shared architectural ideas. The clearest trend is the industry-wide move towards signal-like reactivity. Angular has already standardized signals, Vue is advancing fine-grained tracking through Vapor mode, and React’s compiler is pushing the ecosystem towards more declarative, reactive patterns. As these approaches mature, developers can expect more predictable updates, smaller reactive footprints, and fewer unnecessary renders across all major frameworks.
Another major shift is the growing dominance of edge-side rendering and streaming. Frameworks are increasingly optimizing for sub-100s TTFP by pushing hydration and routing logic closer to the edge. Next.js, Nuxt, and Angular Universal are all evolving to support granular streaming, partial hydration, and edge-native caches by default. This will significantly narrow performance differences between frameworks, making the delivery strategy as important as framework internals.
Build tooling and AI-assisted development are something to look out for as they will influence performance more directly. Vite 6, esbuild, and Turbopack are reducing build times while improving tree-shaking and bundle analysis.
Generally, framework tools will look more alike under the hood; leaner reactivity models, smarter hydration strategies, and AI-aware tooling. The practical performance differences between Angular, React, and Vue will narrow, placing more emphasis on ecosystem fit, team expertise, and development strategy.
Two things are certain about the web development industry. First, change is constant. Once upon a time, JQuery was one of the most in-demand tools for developing websites and applications. However, the industry has changed since then. This shows that frameworks and libraries will come and go.
There is no one-size-fits-all answer to the question, “Should I use Angular, React, or Vue?” The right answer will always be, “It depends.” It depends on factors like the type of application we are building, the developers in our team, and their preferred tech stack. Ultimately, make sure you choose a framework that provides the best performance based on your specific needs and requirements.
Debugging Vue.js applications can be difficult, especially when users experience issues that are difficult to reproduce. If you’re interested in monitoring and tracking Vue mutations and actions for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
With Galileo AI, you can instantly identify and explain user struggles with automated monitoring of your entire product experience.
Modernize how you debug your Vue apps — start monitoring for free.

A practical guide to React Router v7 that walks through declarative routing, nested layouts, dynamic routes, navigation, and protecting routes in modern React applications.

TanStack AI vs. Vercel AI SDK for React: compare isomorphic tools, type safety, and portability to pick the right SDK for production.

Handle user authentication with React Router v7, with a practical look at protected routes, two-factor authentication, and modern routing patterns.

AI now writes frontend code too. This article shows how to design architecture that stays predictable, scalable, and safe as AI accelerates development.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
32 Replies to "Angular vs. React vs. Vue.js: A performance guide for 2026"
What about KnockoutJS? It’s a library that allpws you to use the MVC pattern along with data binding. Would it be used alongside React?
Angular 2 and greater no more MVC
Good comparison.
I like Vue. React is good but I don’t like to write html on javascript.
I prefer angular and Vue over react as react itself has many disadvantages such as React uses JSX which is a barrier. You can say it is the syntax extension that mixes both HTML and JAVA. Moreover pace of development in React is very fast so for the developers like me it’s very difficult to adapt easily the change.
I have used both Angular 2+ and Vuejs to develop my 2 websites.
My first website was developed with Angular2, had great deep learning curve with it, especially with NGRX involved.
My second website icyprice.com was developed with Vuejs, with much faster development cycle and better performance.
I definitely recommend vuejs over Angular. And I’m going to move away from Angular by porting my first website to vuejs.
You can feel the speed of my website icyprice.com which is developed by vuejs.
Can you please update this post with latest version of these frameworks, especially Angular 9 with IVY?
I personally like React more than any other web programming language. Simply because it provides more flexibility and ease than Angular or Vue.
As an Angular developer for a long time, I am aware of Angular advantages over React and Vue. I prefer Angular. Thanks for the detailed comparison Piero, I got some great information from your post. Thanks again.
Thanks for sharing such information
Thanks for sharing solutions
Hey man great article, very well written and executed.
Thank you so much for sharing this excellent information. I am glad to discover your post.
Also do comparsion with vue-next
Thank you for this comprehensive guide. I, myself, personally think that Angular has more benefits than React or Vue.
I have discovered if you use Angular’s manual change detection strategy, which isn’t that hard to get use to, the performance gain is exponential for screens with a lot of data like dashboards. It would be interesting to see that row swap benchmark using manual change detection.
Much appreciated, worth the effort and it really answers most questions about comparing these 3 major front end frameworks
Thanks for sharing such an excellent information with us.
very useful information.
keep sharing.
i like this blog this is very help full for me and everyone
We have written a scaffolding tool the implements a full stack angular front end/c# api backend. Originally it implemented this as Vue. On an enterprise business application with 50 to 70 tables and admin table maintenance screens, the angular 10 compiled to 1 meg or less on the front end. The Vue doesn’t compile and is more like the old angular js. The Angular compiler even checks the html views for type safe code. Vue has no code checking.
There is no contest between Vue and Angular in performance. The Vue pages, of the same enterprise application, scaffolded implementing with Vue is so sluggish, loading just basic test data, that it’s unacceptable and the Vue had to be scrapped and replaced with Angular. The angular 10 performance is superior, and that is with using their out of the box, automatic change detection, not manual change detection.
Hey Randall, we’d be keen to learn more about this. It definitely tracks with some of trends we’ve seen developing in frontend over the last few months. Any chance you’d be interested in writing a post on this for the LogRocket blog? Or even just sharing the tool? Let me know — mangelosanto[at]logrocket[dot]com
Thanks, I wanted some info about Vue.js for a product review based on this technology and your article helped me. I don’t know complex terms but was able to deduce the info.
Vue is more customizable than Angular or React, making it easier to understand. Furthermore, Vue’s features, such as the use of modules, overlaps with that of Angular and React. As a result, switching from one of the two to Vue is easy.
Thank you so much for this awsome article.It helps me a lot
Thanks for sharing such a great article. it will be much better to also cover the updated frameworks.
Thank you for this blog. Very good insights.
Best Post Thanks For Sharing
Thanks From India.
I don’t know how React is good for SEO. It’s a single page app, also Vue is faster and smaller in bundle size.
Unless you mean to use Next.js, then we are talking about another framework (or meta framework), and don’t forget that Next.js ships a whopping 80KB of data to browser on initial load.
Thank you for this comprehensive guide. I personally think that Angular has more benefits than React or Vue.
Well its so invalid to compare Angular v13 with React v18 at Aug 31, 2023 when Angular v16 already was released back then.
is a Good Working Rummy Modern Beautiful Apk